Lightning Toast Component
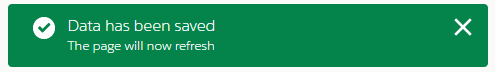
Let’s create a simple Lightning Component that will display Toast messages like below:
We are going to call this component simply toast. Below is the markup and the controller code of the component.
toast.cmp
<aura:component >
<aura:attribute name="type" type="String" default="success"
description="Can be: success, info, error, or warning" />
<aura:attribute name="title" type="String" default=""
description="Main text of the Toast"/>
<aura:attribute name="description" type="String" default=""
description="Secondary text of the Toast"/>
<aura:attribute name="delay" type="Integer" default="5000"
description="Number of milliseconds until Toast is auto-hidden"/>
<aura:handler event="c:ShowToastEvent" action="{!c.handleShowToast}"/>
<div aura:id="divToast" class="slds-notify_container slds-hide">
<div class="{!'slds-notify slds-notify_toast slds-theme_' + v.type}" role="alert">
<span class="slds-assistive-text">{!v.type}</span>
<span class="{!'slds-icon_container slds-m-right_small slds-no-flex slds-align-top slds-icon-utility-' + v.type}" title="{!v.type}">
<lightning:icon iconName="{!'utility:' + v.type}"
variant="{!v.type != 'warning' ? 'inverse' : ''}" size="small"/>
</span>
<div class="slds-notify__content">
<h2 class="slds-text-heading_small ">{!v.title}</h2>
<p>{!v.description}</p>
</div>
<lightning:buttonIcon iconName="utility:close" variant="bare" alternativeText="Close"
iconClass="{!v.type == 'warning' ? 'light' : 'dark'}" size="large"
class="slds-button slds-button_icon slds-notify__close slds-button_icon-inverse"
onclick="{!c.close}"/>
</div>
</div>
</aura:component>toastController.js
({
close: function(cmp, event, helper) {
$A.util.addClass(cmp.find('divToast'), "slds-hide");
},
handleShowToast: function(cmp, event, helper) {
cmp.set("v.type", event.getParam("type"));
cmp.set("v.title", event.getParam("title"));
cmp.set("v.description", event.getParam("description"));
cmp.set("v.delay", event.getParam("delay"));
$A.util.removeClass(cmp.find('divToast'), "slds-hide");
window.setTimeout(
$A.getCallback(function() {
if (cmp.isValid()) {
$A.util.addClass(cmp.find('divToast'), "slds-hide");
}
}), cmp.get("v.delay")
);
}
})ShowToastEvent
We will need a new Lightning event that will trigger the Toast component and relay all the necessary information to it (type, title, description, and the length in miliseconds for which the Toast message should be shown). We’ll name this event showToastEvent:
<aura:event type="APPLICATION" description="Show Toast Event">
<aura:attribute name="type" type="String" default="success"/>
<aura:attribute name="title" type="String" default=""/>
<aura:attribute name="description" type="String" default=""/>
<aura:attribute name="delay" type="Integer" default="5000"/>
</aura:event>That’s it, we have all the necessary ingredients to use this simple Toast component anywhere within the rest of our lightning components.
How to use it?
The first step to use this component is to add it to you Lightning component by simply adding the following markup <c:toast />. I usually add this component to the root of my Lightning components hierarchy because the event showToastEvent is an APPLICATION event, so it will be catched here no matter from where it was emitted.
The second and the last step is to simply trigger this event from any of your Lightning components controller or helper code.
$A.get("e.c:ShowToastEvent")
.setParams({
type: 'info',
title: 'This is the end of this post',
description: 'What did you think about it?',
delay: 5000
})
.fire();